| Info |
|---|
Diese Seite befindet sich im Aufbau |
| Inhalt |
|---|
| Status | ||||
|---|---|---|---|---|
|
Hintergrund
Mit den Maker Webhooks können beliebige IFTTT-Aktionen (… then that) angesprochen werden. Die Webhooks fungieren in diesem Fall als Auslöser (if this ...)
Maker Webhooks in IFTTT konfigurieren
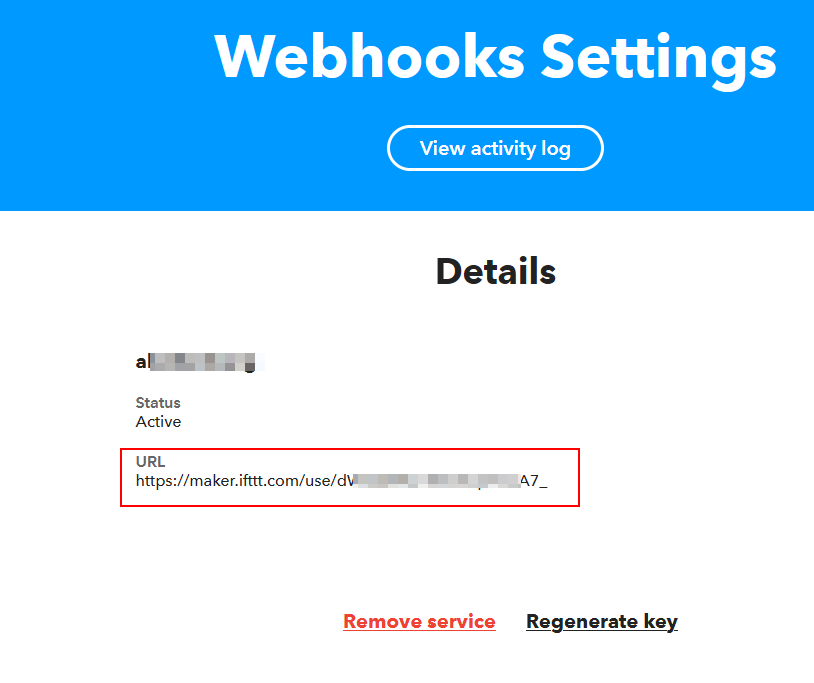
Die Maker Webhooks werden hier verwaltet.
| Hinweis |
|---|
Die Seite öffnet sich ggf. nur im PC Browser korrekt, auf dem Smartphone öffnet sich eventuell die IFTTT App mit der “falschen” Seite, auf der der Schlüssel nicht zu finden ist. |
Unter der markierten URL finden sich nützliche Hinweise zur Nutzung
Diese URL bitte kopieren und die Seite öffnen
Oben erscheint Ihr persönlicher Schlüssel
Diesen niemals weitergeben
Kopieren Sie diesen auf ihr Smartphone z.B. per E-Mail oder öffnen Sie die Seite alternativ direkt auf dem Smartphone und kopieren den Schlüssel dann in die Zwischenablage
Maker Webhooks in aPager PRO konfigurieren
Navigieren Sie zu Einstellungen → “Smart Home” → “Webhooks”
Öffnen Sie Einstellungen der Maker Webhooks über “Maker Webhooks konfigurieren”
Kopieren Sie den geheimen Schlüssel in das dafür vorgesehene Feld.
Geben Sie in das Feld “auszulösendes Event” einen Namen ein, etwa “event”
| Hinweis |
|---|
Groß-/Kleinschreibung des events scheint von Bedeutung zu sein. |
Kopieren Sie über die 5 Buttons die Maker Einstellungen in einen beliebigen, noch nicht konfigurierten Webhook (1-5).
| Hinweis |
|---|
Speichern Sie die Einstellung über die Speichern-Schaltfläche ab. |
Optional kann gewählt werden ob Einheitenkennung und/oder Stichwort übertragen werden.
| Info |
|---|
Für IFTTT wird aus der Einheitenkennung der Parameter “value1” und für das Stichwort der Parameter “value2” |
Wie im übergeordneten Artikel beschrieben, können Sie den konfigurierten Webhook nun unter “Einheitenkonfiguration” → “Klingeltöne” an der gewünschten Einheit hinterlegen.
| Hinweis |
|---|
Vergessen Sie nicht, die Konfiguration zu speichern. |
Erstes IFTTT Szenario erstellen
Navigieren Sie zu https://ifttt.com/create
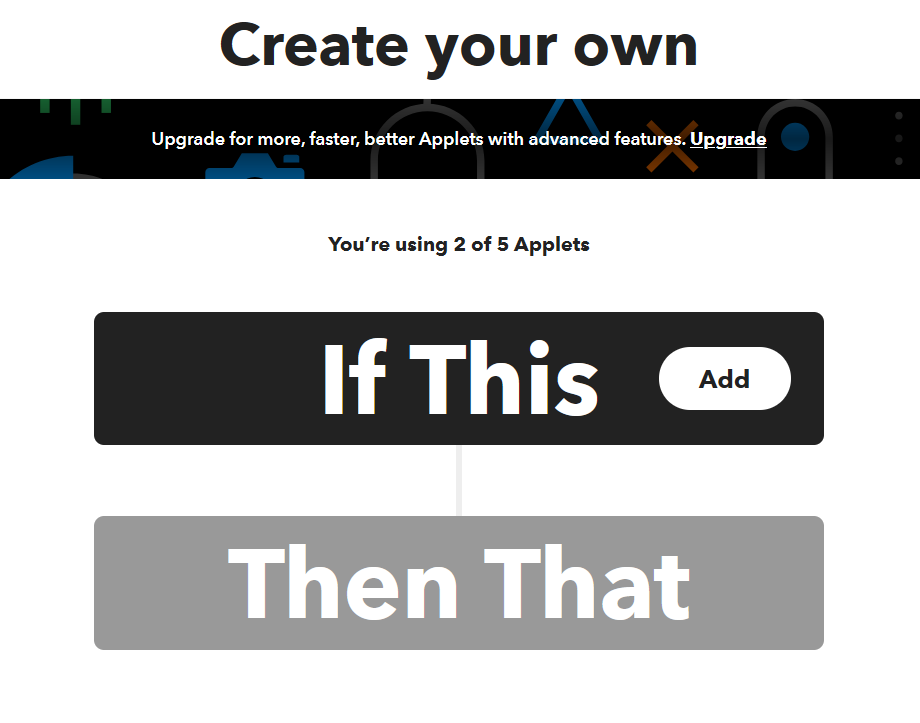
Wählen Sie rechts oben “CREATE” und es erscheint die Ansicht links
Wählen Sie bei “If this” die Schaltfläche Add
… und suchen nach webhook
Wählen Sie “Webhooks”
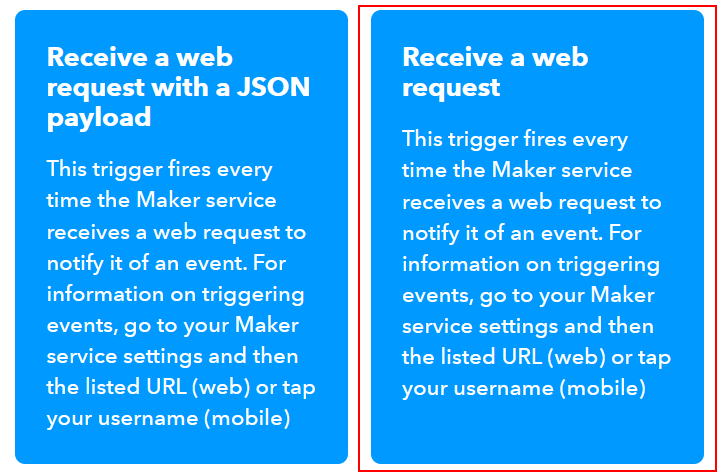
Wählen Sie “Receive a web request”
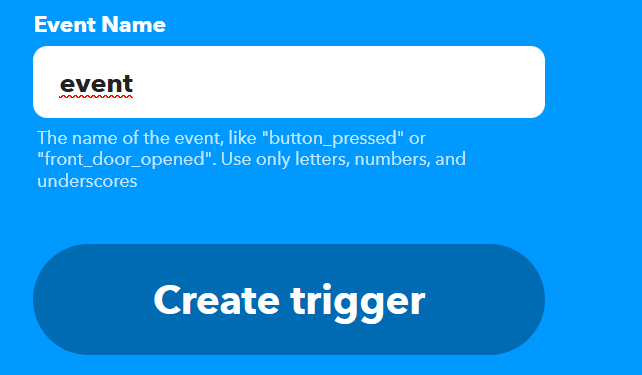
Wählen Sie den zuvor vergebenen Event-Namen (hier event) und klicken dann “Create trigger”
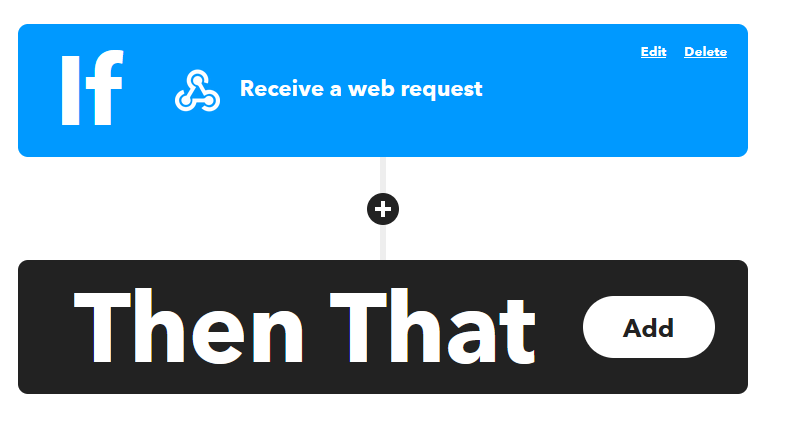
Konfigurieren Sie nun die Aktion über “Then That” durch Klick auf “Add”
Wählen Sie nun einen beliebigen Aktor, z.B. Philips Hue, Telegram, Alexa, Gmail je nachdem was Sie gerne ansteuern möchten.
Schließen Sie die Konfiguration ab.
Fertig, nun haben Sie Ihre erste IFTTT-Integration konfiguriert!
Testen Sie diese doch gleich, in dem Sie einen Testalarm für die konfigurierte Einheit in FE2 auslösen.